
Leer más...
El Blog PTY, hecho desde Panamá!!!



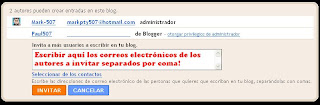
• A cada autor o co-autor que hayan ingresado les llegará una invitación para unirse a su blog, los mismos deberán confirmar la invitación para unirse como autores de sus blogs,
• Si las personas o amigos a los que hayan invitado como co-autores están registrados con una cuenta de Google, sólo deberán ingresar con su usuario y contraseña, de lo contrario tendrán que registrarse y luego aceptar su invitación.
• Ahora sólo resta que ingresen al Panel de control y podrán crear entradas y post que se publicará en sus post.
Como observaciones especiales les informo que:
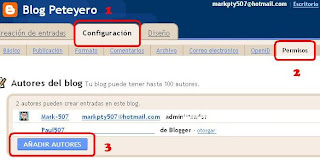
• Solamente podrán invitar a 100 autores o co-autores (creo que es suficiente para empezar),
• Al aceptar la invitación los otros autores entrarán sólo como escritores, es decir que sólo podrán crear entradas y publicarlas, pero no tendrán acceso a otras opciones dentro del Panel de control, como por ejemplo modificar el diseño del blog, modificar plantilla, eliminar o modificar entradas de otros autores, etc.; como les indiqué sólo podrán escribir y publicar,
• Si desean que sus co-autores tengan acceso libre y tengan las mismas opciones que ustedes creadores, dueños y gerentes de sus blogs, deberán dar click en Otorgar privilegios de administrador, les recomiendo que sólo ustedes sean los administradores o que otorguen estos privilegios a personas de su entera confianza.
• Si algún co-autor postea alguna entrada que escape del contexto de sus blogs, ustedes como administradores podrán modificar o eliminar esas entradas y también tendrán la opción de eliminar co-autores cuando lo deseen.
Bueno eso es todo con respecto a Añadir o agregar otros autores al Blog y aprovecho la ocasión para presentarles a “Paul” el cual será el primer Peteyero en ser co-autor del Blog Peteyero (PTY).
En un principio se creó el Blog Peteyero (PTY) con la idea de resaltar a mi querido país Panamá y hablar sobre el mismo, pero a la vez al ser un principiante en el mantenimiento de un Blog, quise colaborar con la comunidad Blogger compartiendo los conocimientos que fuera adquiriendo en la creación del mismo.
Por lo tanto Paul será encargado de escribir entradas y post relacionados a resaltar las costumbres, culturas y datos interesantes sobre nuestro bello país Panamá, ya que no poseo el debido tiempo para realizar esta loable labor.
Adicional deseo invitar a todo aquel que desee ser un Peteyero activo y formar parte del grupo de autores o co-autores del Blog Peteyero (PTY), escribir un correo a mi dirección markpty507@hotmail.com e indicarme su deseo de formar parte de esta familia y los temas que le gustaría publicar en este Blog y con mucho gusto les enviaré la invitación para que sea un Peteyero con honor.
Cualquier consulta que tengan sobre el tema podrán escribirme a mi correo o dejar algún comentario que con gusto les atenderé.
Saludos, compañeros y colegas.





Copyright © 2008 Blog Peteyero - Diseño de nodeThirtyThree y Free CSS Templates | Plantillas blogger por Blog and Web